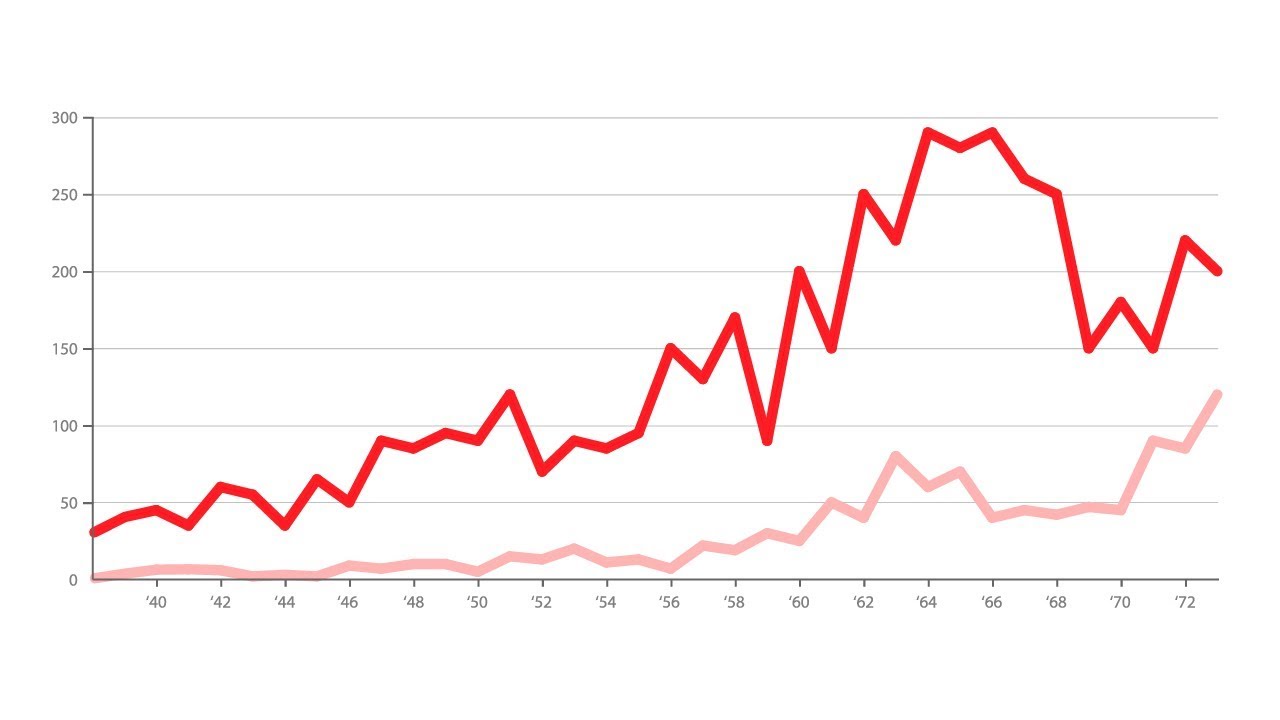
Line chart data visualization
This chart is useful for observing trends. Therefore the best way to learn Seaborn is to learn by doing.

Data Visualisation Line Graph Data Visualization Line Graphs Graphing
Great for step-by-step reveals in the Flourish.

. If you have nominal data use bar charts or histograms if your data is discrete or line area charts if it is continuous. Time Series Data Visualization Examples. In the grand scheme of things the World Wide Web and Information Technology as a concept are in their infancy - and data visualization is an even younger branch of digital evolution.
Numbers of employees in a company or cars in a traffic jam are examples of discontinuous data. It is useful for showing part-to-whole relations like showing individual sales reps contributions to total sales for a year. Understand a changing world.
Along the x-axis of a line. Interactive Data Visualization. This is one of the most overlooked yet vital concepts around.
Obviously any line. One of the key feature of Bokeh which differentiate it from other visualizing libraries is adding interaction to the Plot. Chartjs is a free open source JavaScript library that supports different types of charts for data visualization.
While Seaborn simplifies data visualization in Python it still has many features. First to build a line chart select the data and then select the requisite line chart option as shown below. We have covered how to create React graphs using as an example these four graph types from the KendoReact UI and data visualization library.
It is a basic type of chart common in many fields. An area chart starts with the same foundation as a line chart value points connected by line segments but adds in a concept from the bar chart with shading between the line and a baseline. Height weight and time are all examples of continuous data.
Get the proportions right and realize the macrotrends that will shape the future. See the reality behind the data. Our gallery provides a variety of charts designed to address your data visualization needs.
As we all knew that there is a huge buzz going over the term data like Big data Data science Data Analysts Data WarehouseData mining etc. This chart is most often seen when combined with the concept of stacking to show how both how a total has changed over time but also how its. A line chart is used to show the change of data over a continuous time interval or time span.
Allows you to set X axis Y axis width height of chart. Thats why the second column obscures the gridline behind it. Adding these charts to your page can be done in a few simple steps.
A line chart is used to show the change of data over a continuous time interval or time span. Donut Bar Line and Sparkline. Continuous data is measured and can represent any value on a continuous scale.
The first two columns each use a specific color the first with an English name the second with an RGB value. Comparison of data the category name can be longer because there is more space on the Y axis. Which chart type is right for your data.
Data visualization involves presenting data in graphical or pictorial form which makes the information easy to understand. Data In the US black and Latino people are 3x more likely to be infected by Coronavirus according to a new analysis of 640000 infections by the NYTimes who sued the CDC. It is characterized by a tendency to reflect things as they change over time or ordered categories.
Data can be continuous or discontinuous or discrete. To see a full list of chart types that a Sparkline can render you can check the KendoReact Sparkline documentation page. It is characterized by a tendency to reflect things as they change over time or ordered categories.
Click on an axis label to partially reveal the chart. It is similar to a scatter plot except that the measurement points are ordered typically by their x-axis value and joined with straight line segments. An area chart is basically a line chart but the space between the x-axis and the line is filled with a color or pattern.
Each library approaches data visualization differently so its important to understand how Seaborn thinks about the problem. All of them are interactive and many are pannable and zoomable. Using this section you can change the colors used for each series in the chart customize the all line color individually.
Select the entire table including the supporting column and insert a combo chart. In all the above graphs you must have noticed a toolbar that appears mostly at the right of the plot. Lets see various interactions that can be added to the plot.
Added risk chart for Black Asian Minority Ethnic BAME people who are more at risk of deaths from Coronavirus according to a study of 33000 deaths in the UK. Since I have used the Excel Tables I get structured data to use in the formulaThis formula will enter 1 in the cell of the supporting column when it finds the max value in the Sales column. If you have categorical data use a bar chart if you have more than 5 categories or a pie chart otherwise.
The timeline chart is a variation of line charts. Here are 13 essential data visualization techniques you should know. Data visualization is the process of creating graphical representations of information.
A line chart or line graph or curve chart is a type of chart which displays information as a series of data points called markers connected by straight line segments. It helps to explain facts and determine courses of action. Only with less than 20 data points A line chart is also a good alternative to column charts when the chart is small.
In the fourth three style attributes are used. So what are the types of charts that this supports. Select the table and insert a Combo Chart.
The basics of data visualization will help you avoid common pitfalls in your presentations. First understand the basics and paradigms of the library. Outliers are represented by individual points that are in-line with the whiskers.
Discontinuous data is not measured but counted. There are many ways to use time-series data visualization youll learn more about these below but heres a quick list to give you a better understanding of which visuals are considered time series visuals. If you want to show the relationship between values in your dataset use a scatter plot bubble chart or line charts.
Which emphasize that In the current era data plays a major role in influencing day to day activities of the mankindEveryday we are generating more than 25 quintillion 10¹⁸ bytes of data ranging from our Text messages. Animation between two modes. Ranks a bump chart and scores a normal line chart gap-fill missing data with dotted lines.
It should be noted that the number of data records of the line graph should be greater than 2 which can be used for trend comparison of. In this case we have quarter wise data for two cities and we shall compare the sales trend over the quarters for these two cities. Change font size font family Data color Title name for Line Chart Click any where on Line chart then go to Format Section set below properties-General.
This process helps the presenter communicate data in a way thats easy for the viewer to interpret and draw conclusions. Watch everyday life in hundreds of homes on all income levels across the world to counteract the medias skewed selection of images of other places. These charts are based on pure HTML5SVG technology adopting VML for old IE versions so no plugins are required.
Data Visualization Best Practices. This type of chart. And maximum upper extreme.
Choose contrasting colors for the two data sets. No opacity was chosen so the default of 10 fully opaque is used. A tie breaks mode which spreads out the circles horizontally when they end up with the same score.
In the third column an opacity of 02 is used revealing the gridline.

Pin On Charts

Pin On Graphics Illustrative Arts

Line Graph Linear Chart Growth Business Diagram Graphs And 979168 Customizable Templates Design Bundles Data Visualization Design Data Design Data Visualization Infographic

Collection Of Flat Colorful Diagram Bar And Line Graph Pie Chart Elements Statistical Data Visualization Concept Il Data Visualization Line Graphs Graphing

Notes On Animating Line Charts With D3 Graphing Chart Line Chart

Data Viz Project Collection Of Data Visualizations To Get Inspired And Finding The Right Type Line Graphs Data Visualization Data Visualization Infographic

Line Chart Graph Design Data Visualization Design Chart Design

Graph Graphing Graph Design Line Graphs

Data Visualization V1 1 Data Visualization Design Visualisation Data Vizualisation

A Line Graph Is Used To Display Quantitative Values Changing Over A Continuous Interval Or Time Span Read More About T Line Graphs Graphing Data Visualization

This Is A Default Example Of A 3d Line Chart Our 3d Charts Allow You To Not Only Customize The Look And Functionality Of Chart Line Chart Data Visualization

Pin By Lin Zhuang On Data Visualization Data Visualization Data Visualization Infographic Graphic Design Infographic

Matplotlib Line Plot Matplotlib Line Graph Matplotlib Line Chart Data Visualization Line Graphs Graphing

A Showcase Of Innovative Data Visualization Concepts

Axis Labels Data Labels Or Both Four Line Graph Styles To Consider Line Graphs Graphing Data Visualization

Completely Monochrome Line Chart With Dashed Styles Of The Series Javascript Html5 Sample Dataviz Datavisual Chart Line Chart Data Visualization Examples

Line Chart Graph Animation Data Visualization Design Graphic Design Resume Graph Design